Css Accordion Auto Close . This way only one section will be open at. You can use them for menus, lists, pictures, short articles, little bits of text, and even videos. Web html, css and javascript can help you create stylish and dynamic web elements. This tutorial includes three most popular ways to create an accordion: Accordions in design are quite handy. Updated on november 16, 2023. One of those kind of element is an accordion menu. User can open any of them and those will stay opened until the user manually. With the help of jquery, with the help of. Web i have a css accordion that i need to auto close when each title is clicked. Web by default all accordions are closed. Web sets the margin to 90px on the top and bottom and auto to the left and right */.accordion { width: In this tutorial, we will build a simple accordion menu.
from freehtmldesigns.com
Web sets the margin to 90px on the top and bottom and auto to the left and right */.accordion { width: In this tutorial, we will build a simple accordion menu. This tutorial includes three most popular ways to create an accordion: You can use them for menus, lists, pictures, short articles, little bits of text, and even videos. Web html, css and javascript can help you create stylish and dynamic web elements. One of those kind of element is an accordion menu. Web by default all accordions are closed. Updated on november 16, 2023. With the help of jquery, with the help of. Web i have a css accordion that i need to auto close when each title is clicked.
15+ Best CSS Accordions 2024 Free HTML Designs
Css Accordion Auto Close Updated on november 16, 2023. Web html, css and javascript can help you create stylish and dynamic web elements. In this tutorial, we will build a simple accordion menu. Web i have a css accordion that i need to auto close when each title is clicked. Web sets the margin to 90px on the top and bottom and auto to the left and right */.accordion { width: Updated on november 16, 2023. With the help of jquery, with the help of. This tutorial includes three most popular ways to create an accordion: Accordions in design are quite handy. User can open any of them and those will stay opened until the user manually. This way only one section will be open at. One of those kind of element is an accordion menu. You can use them for menus, lists, pictures, short articles, little bits of text, and even videos. Web by default all accordions are closed.
From blog.openreplay.com
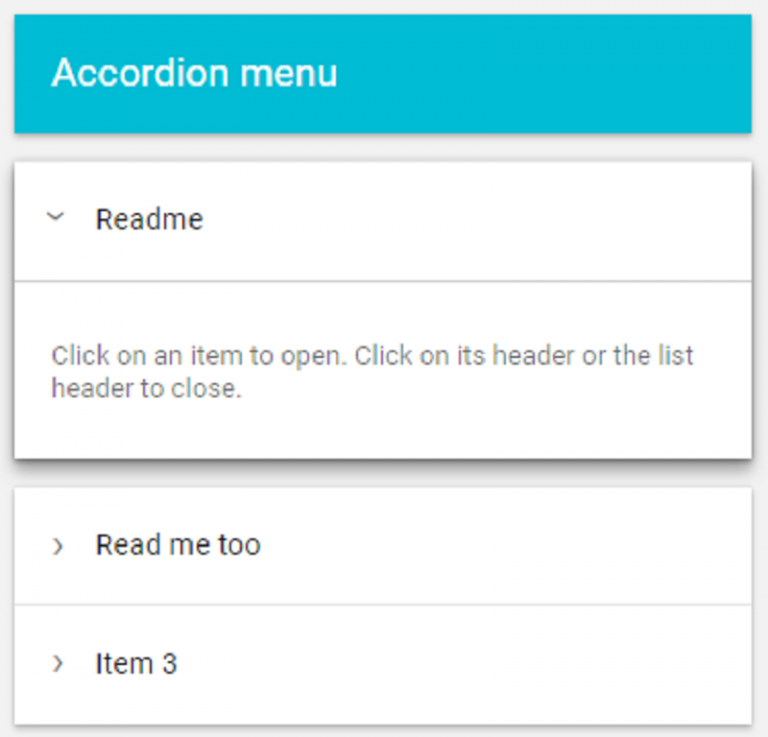
Creating Accordions with just HTML and CSS Css Accordion Auto Close Web i have a css accordion that i need to auto close when each title is clicked. Web html, css and javascript can help you create stylish and dynamic web elements. This way only one section will be open at. With the help of jquery, with the help of. One of those kind of element is an accordion menu. Updated. Css Accordion Auto Close.
From www.vrogue.co
How To Create The Accordion Menu Using Html Css And Jquery Youtube Vrogue Css Accordion Auto Close Updated on november 16, 2023. You can use them for menus, lists, pictures, short articles, little bits of text, and even videos. Web sets the margin to 90px on the top and bottom and auto to the left and right */.accordion { width: Web by default all accordions are closed. This way only one section will be open at. This. Css Accordion Auto Close.
From uicookies.com
40 CSS Accordion Examples For Mobile Applications And Websites 2021 Css Accordion Auto Close Accordions in design are quite handy. One of those kind of element is an accordion menu. Updated on november 16, 2023. Web html, css and javascript can help you create stylish and dynamic web elements. With the help of jquery, with the help of. Web i have a css accordion that i need to auto close when each title is. Css Accordion Auto Close.
From freehtmldesigns.com
15+ Best CSS Accordions 2019 Free HTML Designs Css Accordion Auto Close In this tutorial, we will build a simple accordion menu. Accordions in design are quite handy. User can open any of them and those will stay opened until the user manually. Web html, css and javascript can help you create stylish and dynamic web elements. This tutorial includes three most popular ways to create an accordion: This way only one. Css Accordion Auto Close.
From wpshopmart.com
Best CSS Accordions designs Top 25 Css Accordion Auto Close Accordions in design are quite handy. Updated on november 16, 2023. One of those kind of element is an accordion menu. Web sets the margin to 90px on the top and bottom and auto to the left and right */.accordion { width: This way only one section will be open at. You can use them for menus, lists, pictures, short. Css Accordion Auto Close.
From codingartistweb.com
Create an Accordion with HTML and CSS Coding Artist Css Accordion Auto Close Updated on november 16, 2023. Accordions in design are quite handy. You can use them for menus, lists, pictures, short articles, little bits of text, and even videos. Web sets the margin to 90px on the top and bottom and auto to the left and right */.accordion { width: Web by default all accordions are closed. Web html, css and. Css Accordion Auto Close.
From www.w3tweaks.com
16 Free CSS Accordion Examples For Inspiration W3tweaks Css Accordion Auto Close With the help of jquery, with the help of. In this tutorial, we will build a simple accordion menu. You can use them for menus, lists, pictures, short articles, little bits of text, and even videos. One of those kind of element is an accordion menu. Web sets the margin to 90px on the top and bottom and auto to. Css Accordion Auto Close.
From alvarotrigo.com
20+ Amazing Pure CSS Accordions [CSS Accordion Explained] Alvaro Css Accordion Auto Close With the help of jquery, with the help of. User can open any of them and those will stay opened until the user manually. This tutorial includes three most popular ways to create an accordion: One of those kind of element is an accordion menu. Web html, css and javascript can help you create stylish and dynamic web elements. You. Css Accordion Auto Close.
From uicookies.com
40 CSS Accordion Examples For Mobile Applications And Websites 2021 Css Accordion Auto Close You can use them for menus, lists, pictures, short articles, little bits of text, and even videos. Web html, css and javascript can help you create stylish and dynamic web elements. In this tutorial, we will build a simple accordion menu. User can open any of them and those will stay opened until the user manually. One of those kind. Css Accordion Auto Close.
From www.codewithrandom.com
15+ Best CSS Accordions Css Accordion Auto Close Web i have a css accordion that i need to auto close when each title is clicked. With the help of jquery, with the help of. In this tutorial, we will build a simple accordion menu. One of those kind of element is an accordion menu. Updated on november 16, 2023. This way only one section will be open at.. Css Accordion Auto Close.
From css-tricks.com
Stop first accordion tab from automatically opening in browser CSS Css Accordion Auto Close Web sets the margin to 90px on the top and bottom and auto to the left and right */.accordion { width: Updated on november 16, 2023. Web i have a css accordion that i need to auto close when each title is clicked. User can open any of them and those will stay opened until the user manually. Web by. Css Accordion Auto Close.
From www.codingnepalweb.com
Create Accordion in HTML CSS & JavaScript Css Accordion Auto Close This tutorial includes three most popular ways to create an accordion: Web sets the margin to 90px on the top and bottom and auto to the left and right */.accordion { width: Accordions in design are quite handy. Web html, css and javascript can help you create stylish and dynamic web elements. This way only one section will be open. Css Accordion Auto Close.
From codeconvey.com
Accordion with Open / Close Arrows CSS Codeconvey Css Accordion Auto Close With the help of jquery, with the help of. One of those kind of element is an accordion menu. Web by default all accordions are closed. Accordions in design are quite handy. Web sets the margin to 90px on the top and bottom and auto to the left and right */.accordion { width: This way only one section will be. Css Accordion Auto Close.
From www.codepel.com
Tailwind CSS Accordion Example — CodePel Css Accordion Auto Close Web sets the margin to 90px on the top and bottom and auto to the left and right */.accordion { width: Web html, css and javascript can help you create stylish and dynamic web elements. Updated on november 16, 2023. User can open any of them and those will stay opened until the user manually. With the help of jquery,. Css Accordion Auto Close.
From www.youtube.com
15 CSS Accordions YouTube Css Accordion Auto Close Web by default all accordions are closed. With the help of jquery, with the help of. You can use them for menus, lists, pictures, short articles, little bits of text, and even videos. Web i have a css accordion that i need to auto close when each title is clicked. This tutorial includes three most popular ways to create an. Css Accordion Auto Close.
From www.youtube.com
How to create an Accordion using CSS & Javascript YouTube Css Accordion Auto Close This way only one section will be open at. Accordions in design are quite handy. In this tutorial, we will build a simple accordion menu. One of those kind of element is an accordion menu. Web html, css and javascript can help you create stylish and dynamic web elements. Web by default all accordions are closed. You can use them. Css Accordion Auto Close.
From www.youtube.com
HTML How to make a CSS accordion auto close open content when going Css Accordion Auto Close Web i have a css accordion that i need to auto close when each title is clicked. User can open any of them and those will stay opened until the user manually. This way only one section will be open at. Web sets the margin to 90px on the top and bottom and auto to the left and right */.accordion. Css Accordion Auto Close.
From freefrontend.com
10+ CSS Horizontal Accordions Css Accordion Auto Close Web i have a css accordion that i need to auto close when each title is clicked. User can open any of them and those will stay opened until the user manually. Web by default all accordions are closed. Accordions in design are quite handy. You can use them for menus, lists, pictures, short articles, little bits of text, and. Css Accordion Auto Close.